- 2025 (1)
- 2024 (5)
- 2023 (6)
- 2022 (7)
- 2021 (13)
- 2020 (14)
- 2019 (3)
All
利用 AI 编程提效体验
- 25-03-25
- 07:46
从今年开始,公司开始全员推广AI编程,并提供Cursor账号给大家使用。经过三个多月的深度使用,在此分享我的一些真实体验与感受。
项目验收需要做哪些东西?
- 24-10-10
- 02:16
最近需要做一些项目验收相关的事,结合网上的别人的经验和自己实操,整理一些需要清单和要做的事情。
vitepress 自定义主题教程
- 24-09-23
- 05:15
这篇文章是什么呢? 就是如题所述告诉你如何自定义极简的博客主题。
从 hexo 迁移到 Vitepress
- 24-08-24
- 05:13
vitepress-theme-async 主题发布
- 24-04-16
- 05:15
之前文档一直使用的是 vitepress 搭建的,体验感觉也挺好的,所以萌生了想移植到 vitepress 上去。为什么不是选择 vuepress,是因为 vitepress 更加轻量更快。
自建免费 Moe-Counter 计数器
- 24-03-07
- 08:39
因为 Moe-Counter 经常会出现无法访问的情况,于是基于 vercel + mongodb 自建了计数器。
Hexo 主题开发之自定义模板
- 23-12-13
- 07:29
关于 Hexo 如何开发主题包的教程已经是大把的存在了,这里就不再赘述了。这篇文章主要讲的是作为一个主题的开发者,如何让你的主题具有更好的扩展性,在用户自定义修改主题后,能够更加平易升级主题。
手撸 Grid 拖拽布局
- 23-11-30
- 12:07
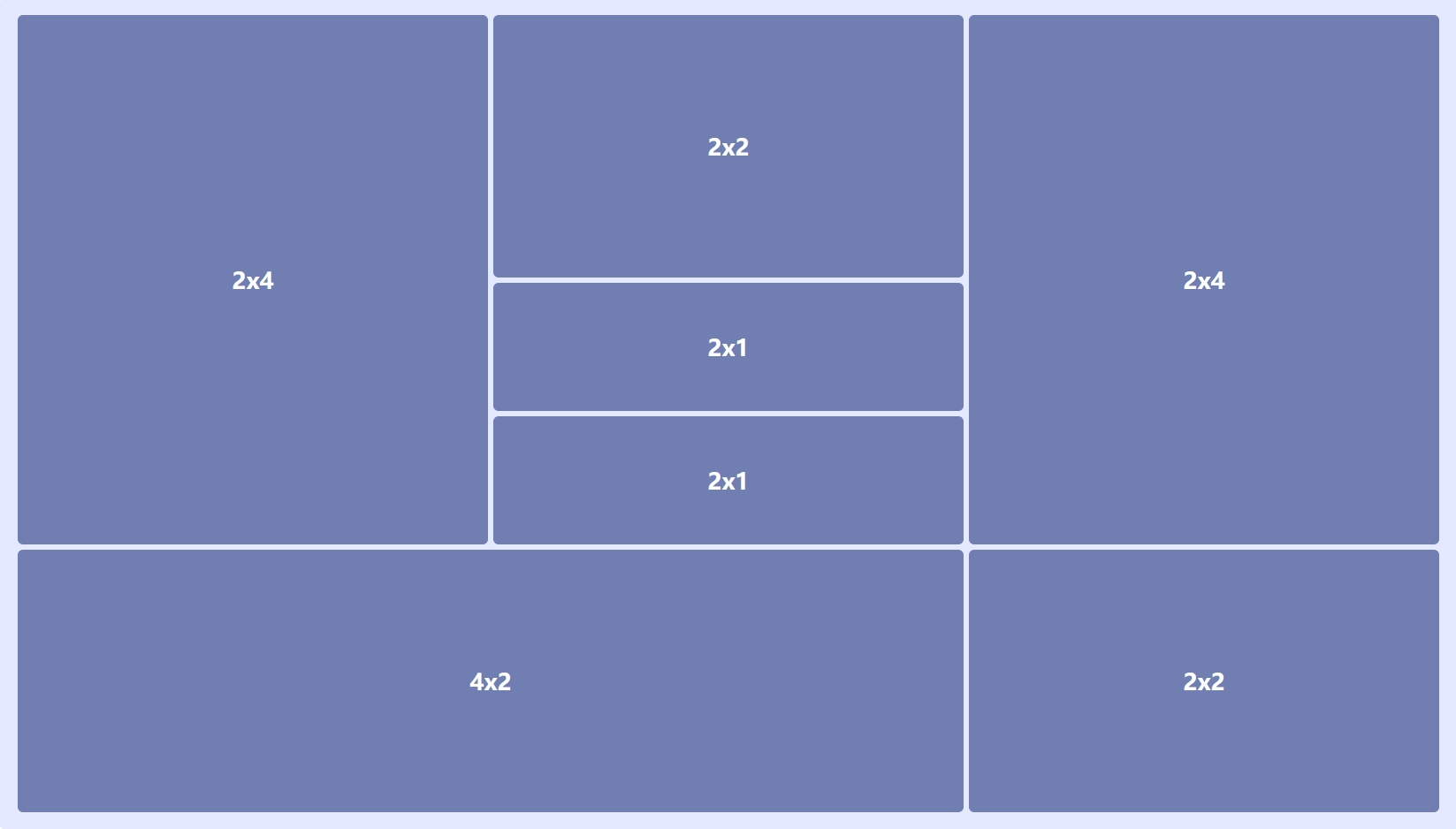
最近有个需求需要实现自定义首页布局,需要将屏幕按照 6 列 4 行进行等分成多个格子,然后将组件拖拽对应格子进行渲染展示。
 示例
示例
前端基建之工具篇
- 23-09-19
- 12:35
随着前端发展的越来越工程化,越来越繁琐复杂,前端能做的事情越来越多,最近几年 前端基建 也是越来越火热。但是实际上很多公司并不注重前端,更别谈能会有人来做基建。对于没有基建的前端,我们能做些什么呢?
我个人推荐可以从工具、CLI 入手,因为这些往往是独立,不会像推规范、搞数据埋点、日志上报、整 BFF 那样对团队或者现有代码有入侵性。即便在自己空闲时间也能弄一弄,弄得好可以在团队推广使用,弄得不好也无所谓,可以当作练手提升自己能力。
uni-app 使用体验
- 23-07-21
- 13:46
一句话总结就是,坑是真的多,填完一个坑等着你的就是下个坑。