- 2025 (1)
- 2024 (5)
- 2023 (6)
- 2022 (7)
- 2021 (13)
- 2020 (14)
- 2019 (3)
All
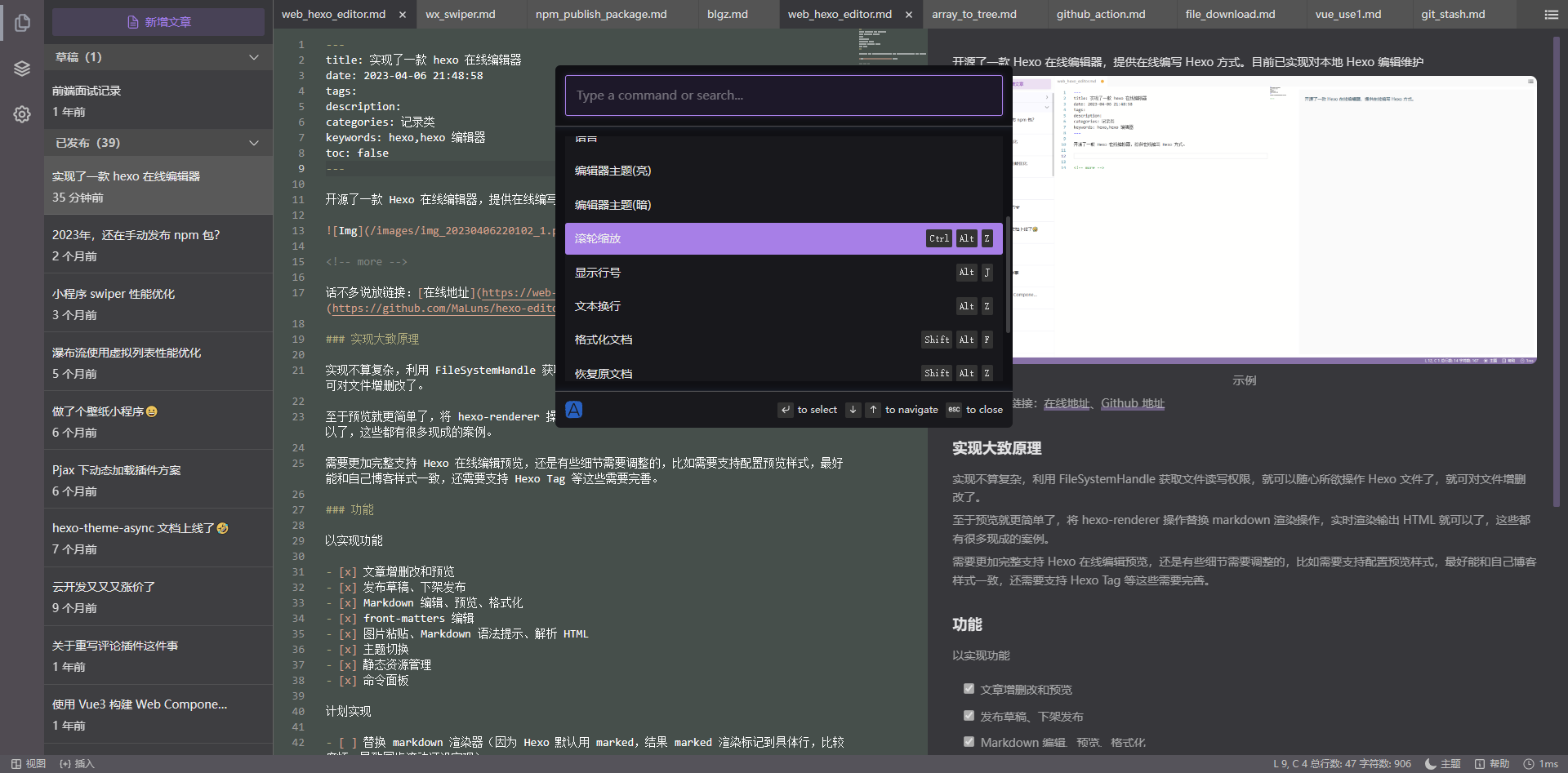
hexo 在线编辑器
- 23-04-06
- 13:48
开源了一款 Hexo 在线编辑器,提供在线编写 Hexo 方式。目前已实现对本地 Hexo 编辑维护
 示例
示例
2023年,还在手动发布 npm 包?
- 23-02-10
- 02:50
小程序 swiper 性能优化
- 22-12-28
- 05:22
事情是这样的,我做了一个在线壁纸小程序,壁纸预览部分为了更好时使用体验,增加了类似于那些短视频上滑下滑快速切换壁纸预览的功能,为了避免重复造轮子直接使用了 swiper 来时实现滑动快速切换壁纸。
瀑布流使用虚拟列表性能优化
- 22-11-14
- 04:05
瀑布流算是比较常见的布局了,一个般常见纵向瀑布流的交互,当我们滚动到底的时候加载下一页的数据追加到上去。因为一次加载的数据量不是很多,页面操作是也不会有太大的性能消耗。但是如果当你一直往下滚动加载,加载几十页的时候,就会开始感觉不那么流畅的,这是因为虽然每次操作的很少,但是页面的 DOM 越来越多,内存占用也会增大,而且发生重排重绘时候浏览器计算量耗时也会增大,就导致了慢慢不能那么流畅了。这个时候可以选择结合虚拟列表方式使用,虚拟列表本身就是用来解决超长列表时的处理方案。
做了个壁纸小程序😀
- 22-10-18
- 07:08
各种壁纸app,壁纸小程序打开全是各种广告,太影响使用体验,自己整了个壁纸小程序,简单无广告🤣
附上小程序码:
 壁了个纸
壁了个纸
Pjax 下动态加载插件方案
- 22-09-28
- 08:35
在纯静态网站里,有时候会动态更新某个区域往会选择 Pjax(swup、barba.js)去处理,他们都是使用 ajax 和 pushState 通过真正的永久链接,页面标题和后退按钮提供快速浏览体验。
hexo-theme-async 使用指北
- 22-09-07
- 07:29
云开发又又又涨价了
- 22-07-13
- 08:44
之前一波搞没了免费额度,这次直接要回收以前开通免费版的资源了。搞成基础套餐+按量计费模式,直接最低39.9块一个月。用不起了,腾讯是真TM的狗。
关于重写评论插件这件事
- 22-02-11
- 02:28
因为以前使用的评论插件存在很多 bug 和漏洞,但是也没啥人用,一直没有去修改,最近空闲时间比较多,所以准备对之前插件进行重构一番。原评论插件是使用原生 JS 编写 WebComponents 组件,感觉结构维护起来挺费力的(自己太菜),决定使用 Vue3 构建 WebComponents 。
使用 Vue3 构建 Web Components
- 21-11-21
- 02:17
有时候想写一个无关框架组件,又不想用原生或者 Jquery 那套去写,而且还要避免样式冲突,用 Web Components 去做刚觉就挺合适的。但是现在 Web Components 使用起来还是不够灵活,很多地方还是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 Angular 就支持将组件构建成 Web Components,Vue3 3.2+ 开始终于支持将组建构建成 Web Components 了。正好最近想重构下评论插件,于是上手试了试。